سایت ساز ایده دارای دو بخش اصلی است :
1- CMS یا بخش مديريت محتوی : اين بخش امكان مديريت محتوای سايت، افزودن، ویرایش و حذف مطالب و تغییر تنظیمات سایت ساز را به شما اعطا می کند.
2- GUI وب سايت : واسط گرافيكی با كاربران و مدیران سایت است. این بخش را عموما بعنوان قالب نمایش محتوی سایت می شناسند.

مدیریت محتوی وب سایت CMS
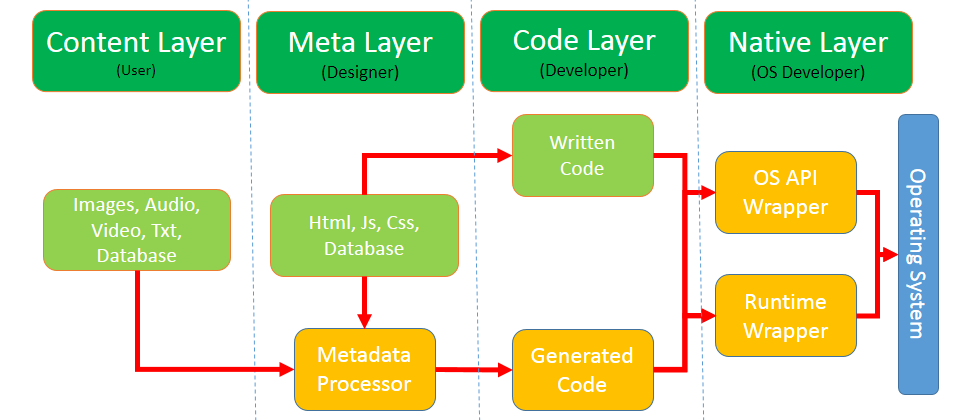
سیستم مدیریت محتوی سایت ساز ایده امکان به روز رسانی و یا ویرایش کل اطلاعات وب سایت را میسر می سازد. ساختار طراحی سيستم به صورت سه لايه ( 3Tiers) شامل بانك اطلاعاتی ، عملكردها و متدها و لايه نمايش (Database,Business,Presentation) است. اين ساختار موجب گردیده تا پياده سازی تغييرات، بهینه سازی ها، خصوصی سازی ها و آپدیت ها با رعایت کنترل ورژن به سهولت امکان پذیر باشد.
از مزایای این سیستم می توان به خصوصی بودن روش تولید و تولید بومی آن اشاره کرد. این سیستم بصورت کامل توسط تیم نرم افزاری ما و با تجربه ای بیش از دو دهه در طراحی سیستم های وب بیس اجرا شده است. از مزیت های خصوصی بودن روش تولید این است که در مقایسه با سیستم های عمومی و متن باز نظیر JOMLA و MAMBO و WORDPRESSو DRUPAL و ... برتری امنیتی، پایداری عملکرد، بهینه سازی، یکپارچه سازی، پشتیبانی منظم و دقیق بودن چرخه حیات سیستم داشته باشد. در صورتی که نیاز دارید این برتری ها و یا به عبارتی دیگر از معایب سیستم های متن باز OPEN SOURCE را بشناسید توصیه میکنیم حتما مقاله بررسی معایب وردپرس و عمدهترین ضعفهای آن را مطالعه نمایید.
راحتی استفاده برای کاربران

از مزایای دیگر این سیستم ارائه امکانات مشترک بر بخش ها و ماژول های تعیین شده سیستم است بطوری که در تمامی بخش ها کاربر می تواند بر روی اطلاعات، عملیات های مشابه ای را اجرا نماید. این امر باعث آموزش آسان استفاده از سیستم برای کاربران مبتدی و حذف پیچیدگی های غیر ضروری شده است.
بعنوان مثال میتوان به عملیات export اطلاعات به فرمت های گوناگون ، اندیکس سازی بر اساس فیلد دلخواه ، کم و زیاد کردن نمایش تعداد رکوردها در صفحات، جایجایی Drag&Drop برای اندیکس کردن اطلاعات و..... اشاره کرد.
یکی دیگر از مزایای استفاده از این سیستم، سادگی و راحتی استفاده از بخش ها و مدیریت محتوی آن است. بطوری که با حذف پیچیدگی های نامرتبط با موضوع که معمولا کاربر را دچار سردرگمی می کند ، امکان دسترسی به بخش ها و ماژول های عملیاتی را راحت کرده است. همین موضوع باعث تسریع یادگیری استفاده از سیستم برای همه افراد حتی کسانی که کمترین آشنایی با سیستم های تحت وب را دارند شده است.
امنیت پایدار

طراحی ویژه این سیستم در فیلتر کردن ورودی های مخرب و ارائه امنیت دولایه جهت چک کردن تمامی ورودی ها، امنیت سیستم را تا حد بسیار بالایی افزایش داده است.
همچنین در تمامی فیلدها تاییدیه های لازم در سمت کلاینت بر اساس متد های GUI گرفته شده است و در سمت سرور نیز کدهای امنیتی خاص برای جلوگیری از QUERY INJECTION ها و ... طراحی شده است.
تمامی ماژول ها و کامپوننت های مورد استفاده در سیستم بصورت اختصاصی طراحی شده و سیستم کاملا یکپارچه و بدون عدم همخوانی و باگ سیستمی و یا حفره ای امنیتی است

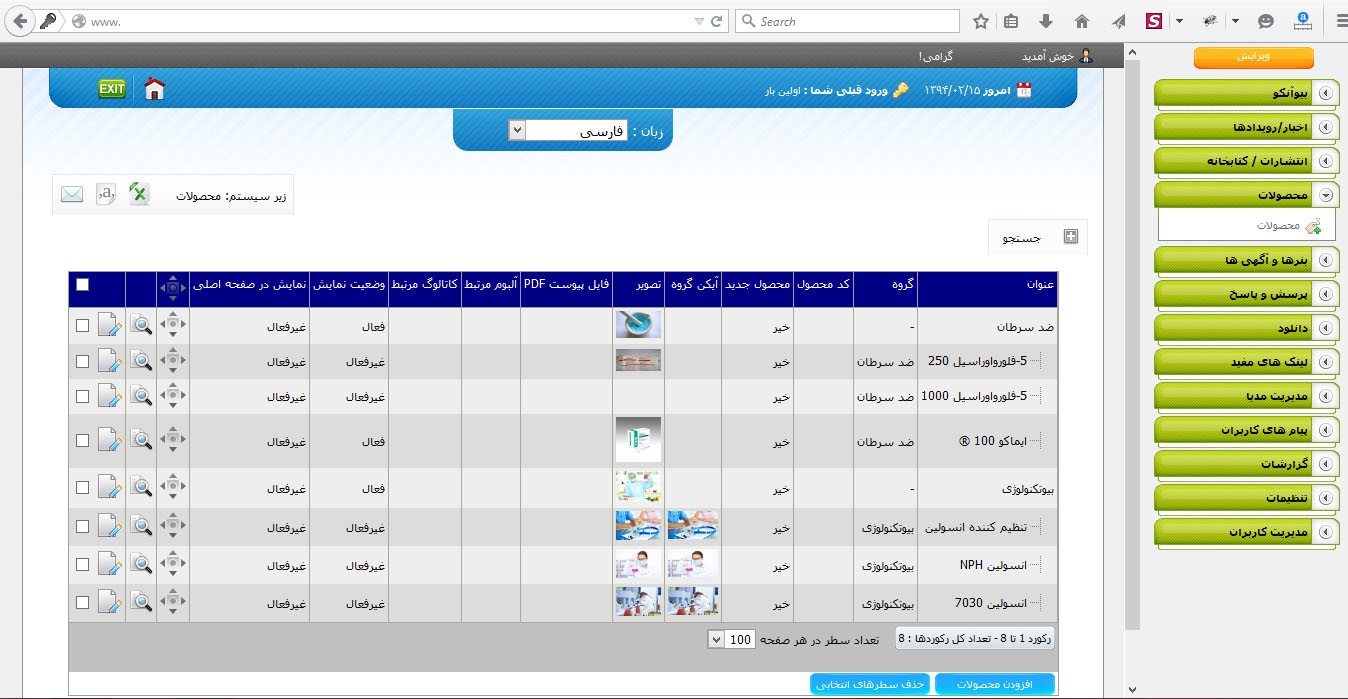
تصویر 1-1 : نمای داخلی سیستم مدیریت محتوی
واسط گرافیکی وب سایت GUI
واسط گرافیکی سایت ساز ایده در تعامل کامل با کاربر نهایی سیستم طراحی شده است. این واسط توسط تیم متخصصین طراحی گرافیک و HTML ایده افزار و طبق آخرین روش های تولید تم PEAR SAMRTY طراحی شده است. در تمامی تم ها مسائل امنیتی با سختگیرانه ترین حالت رعایت گردیده و تمامی مسائل امنیتی مربوط به مسائل caching رعایت شده است.

فشرده سازی های CSS و JS
برای کم کردن حجم فایل های بارگذاری بر روی مرورگر کلاینت و پایین آوردن بار سرور برای فراخوانی css ها و js های مورد نیاز ماژول سیستمی طراحی شده است تا تمامی ملزومات نمایش صحیح را بصورت mini تولید و بارگذاری نماید.
پرمالینک ها Permalink
ماژولی بنام URL ROULS برای استفاده از قابلیت مهم و کاربردی RewiteURLs بصورت اختصاصی در سیستم طراحی شده است تا امکان ایجاد پرمالینک های اختصاصی و مورد نیاز را برای سیستم برای راحتی استفاده کاربران و هم رعایت نکات سئو! برای کسب امتیازات بهتر در موتورهای جستجو ایجاد کند.
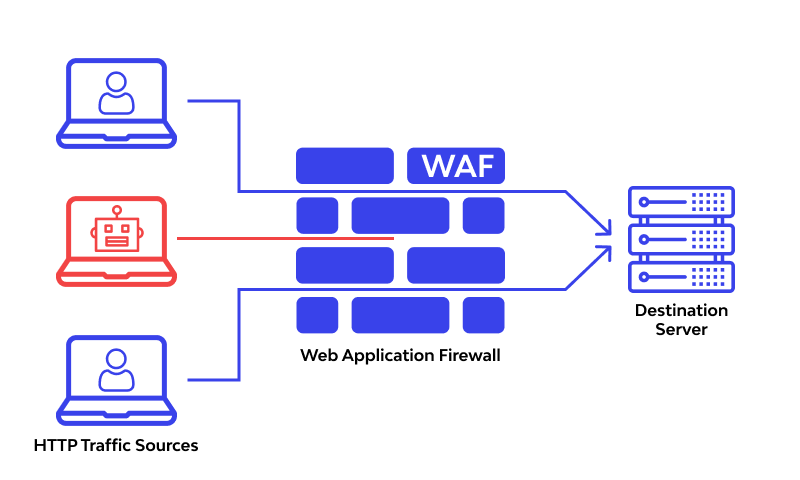
دیواره آتش Firewall

سیستم دارای فایروال اختصاصی برای جلوگیری از دسترسی به پانل مدیریت و بلاک آی پی های مزاحم بصورت اتوماتیک و دستی است. همچنین در صورت افزایش بار سرور از طریق یک آی پی در بازه زمانی تعریف شده آی پی بلاک می گردد
سیستم caching اختصاصی
سایت ساز ایده یک سیستم caching اختصاصی دارد و تمامی خروجی های سایت توسط این سیستم کش شده و بصورت کد گذاری شده محافظت میشود. وجود این سیستم باعث کاهش بار سرور و افزایش سرعت بارگذاری صفحات شده است.
ويژگيهای دیگر فنی سیستم نرم افزاری
- بهره گيری از مفاهيم Web 2.0 و تكنولوژی AJAX جهت نزديكی واسط كاربری WEB APP. به نرم افزارهای DESKTOP
- طراحي كاربر پسند فرم ها و استفاده از عناصر گرافيكی با استفاده از bootstrap
- امنيت دو لايه جهت تصفيه ورودي هاي مخرب
- مطابقت با آخرين استانداردهاي طراحي وب (XHTML-HTML5) و جداسازي محتوا از نحوه نمايش PEAR SMARTY
- استفاده از تكنيك URL Rewrite جهت Search Engine & Human Friendly نمودن URL ها
- بهره گيری از تكنيك هاي فشرده سازي محتوي جهت سريعتر نمودن بارگذاري صفحات
- امكان اعطای دسترسی های مختلف برمبنای نقش ياگروه كاربران (Roles or Group)
- سیستم Caching داخلی
- طراحی responsive جهت نمایش صحیح وب سایت در موبایل،تبلت،لپ تاپ، کامپیوتر دسکتاپ
- تنظیم دو فونت اختصاصی UTF8 جهت نمایش متون زبان های UTF8 در وب سایت
- طراحی مهندسی بر اساس متد اختصاصی PID


